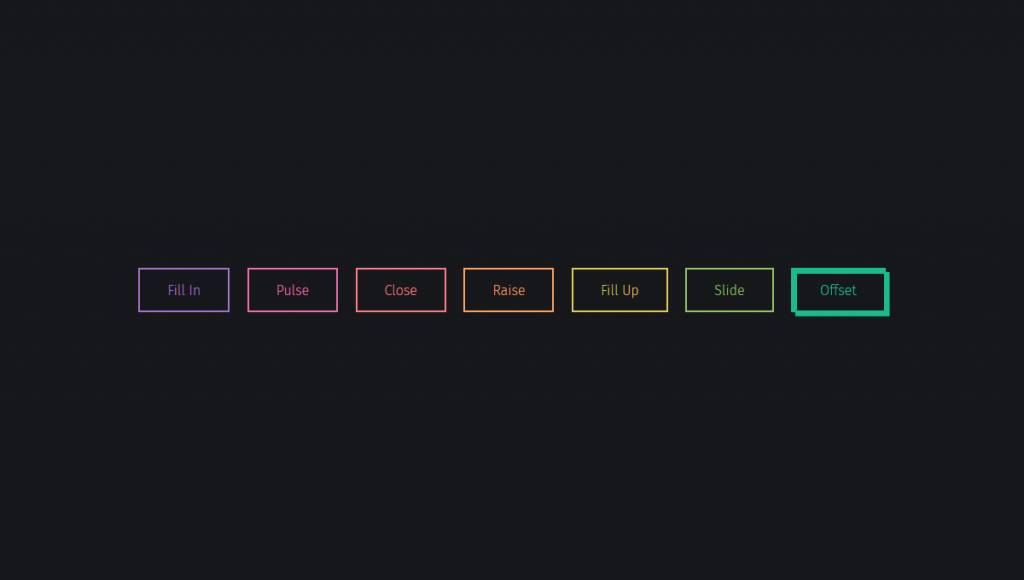
Use These Tricks to Code a Cool Text Hover Effect
By thatonesupport
A website designer went to the 1975.com website and noticed a glitch effect. When the cursor hovers over the page, the text can be selected, and there is also a red/blue glitch effect. The person wanted to know how this is achieved and how it works.
One person wrote back in order to say that they suspect a canvas element is on top of the text. The canvas element would be transparent, and it could be drawn on in a way so as to not disturb the content.
A pointer events rule allows the cursor to select the text without messing up the canvas. This allows for interaction with the elements. It is achieved with features such as “mouse over” and “hover” in JavaScript.
Another person added that the effect could be understood by finding the source code. Several people pointed out other sites that have similar effects. One of those people noted that there are some coding examples available on those sites.
A few people pointed out some other interesting effects on 1975.com and similar sites. One noted a smudge effect, and another noted a rippling effect. Several people reiterated the fact that the effect is achieved with the canvas attribute. It allows for changes in pixels.
A different website designer suggested that a similar effect could probably be achieved with SVG filters and the “feTurbulence” attribute. Another person suggested that it could be done with “Tweenmax” and a lot of layers. Someone else suggested that it is a lot of customized JavaScript code that is making the effect possible, and learning it takes time.

A person noted that this effect is not compatible with some versions of the Firefox browser. A lot of people provided the original poster with links either to CSS codes or other codes so that they could take a look at the documentation and coding as well as the effect that each code set can achieve.
Other people shared examples of similar codes so that the original poster could see the range of effects that are possible with canvas attributes and other parameters.